Dans Power BI, l’info du dernier rafraichissement d’un dashboard ne fait pas l’objet d’une fonctionnalité directe identifiée comme telle.
Il s’agit d’une info bien sur importante. Pour l’implémenter, la procédure n’est pas très compliquée.
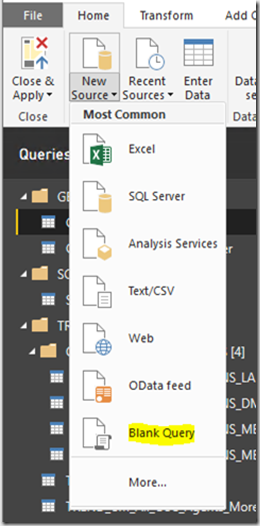
Dans l’editeur de requete, creer une nouvelle requete vide.
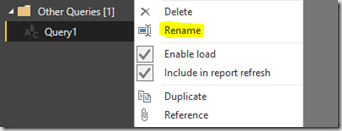
Renommer la requête avec un nom explicite.
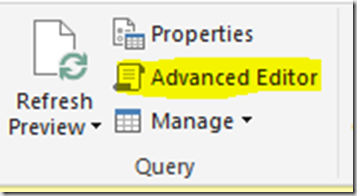
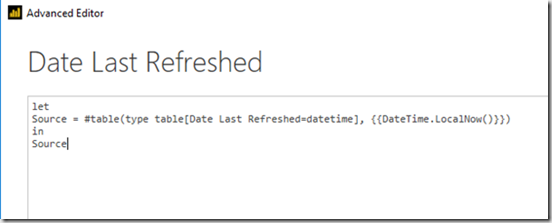
Cliquer sur Advanced Editor pour éditer la nouvelle requête.
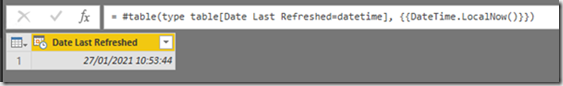
Ecrire la requete comme ci-dessus (Source = #table(type table[Date Last Refreshed=datetime], {{DateTime.LocalNow()}})
La valeur de la date et heure actuelle s’affiche.
Valider en cliquant Close & Apply
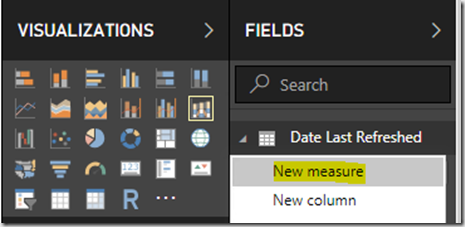
Sur la page du dashboard dans la liste des champs (Fields) Faite un clic droit et selectionner New measure
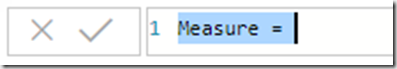
Dans la barre éditeur de la mesure, tapez le texte ci-dessus (Last Refreshed = VALUES(‘Date Last Refreshed’[Date Last Refreshed])
la mesure est crée et va pouvoir etre utilisé dans une visualization.
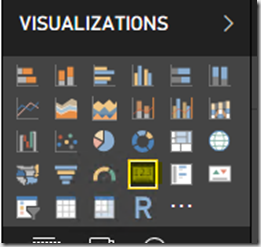
Selectionner une Visualization de type Card
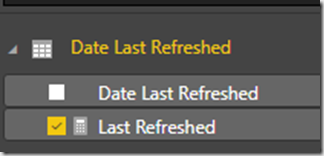
Associer a cette visualization la mesure crée.
Voila. Vous pouvez bien sur changer l’apparence de la visualization (par ex la couleur de fond) dans ses propriétés.














0 commentaires