Introduction
Afin de mieux faire correspondre la page de connexion à votre entreprise, il est possible de la personnaliser pour y intégrer logo et couleur de votre compagnie.
Pour personnaliser l’interface de votre portail OWA, deux principales modification sont à faire, le changement des couleurs en modifiant le fichier “logon.css” et changer les images par défaut de la page web.
Les fichiers désirés se trouvent dans le dossier suivant :
| C:\Program Files\Microsoft\Exchange Server\V15\FrontEnd\HttpProxy\owa\auth\15.0.775\themes\resources |
Dans ce dossier trois fichiers vont nous interesser :
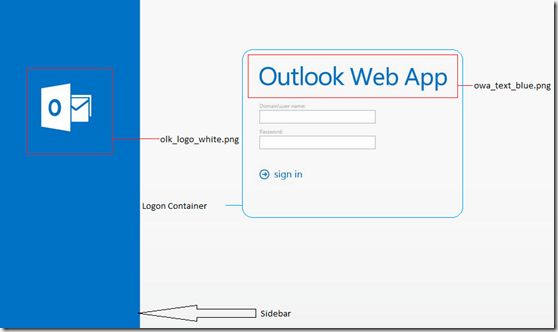
- olk_logo_white.png image au format 128x108px
- owa_text_blue.png image au format 423x55px
- logon.css
Avant de commencer, le dossier Resources doit intégralement être copié et sauvegardé.
Interface OWA
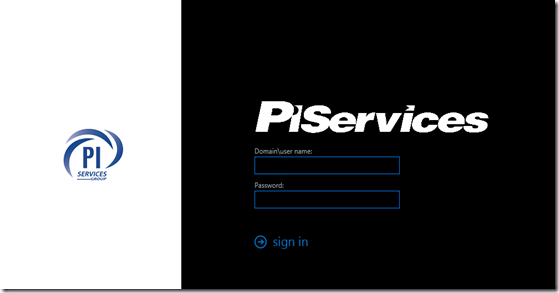
Après modification :
Modification du fichier Logon.css
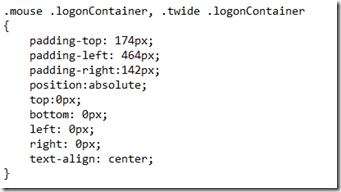
- Pour décaler le logon Container :
Il arrive que le logonContainer soit décalé, pour configurer sa position, il faut modifier les propriétés “padding” dans la partie ci-dessus.
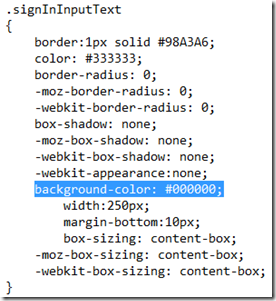
- Modifier la couleur des textbox :
Dans cette partie du CSS, on peut modifier les couleurs des deux textbox de la partie LogonContainer.
- Couleur partie de droite :
- Changer la couleur de la sidebar
Modification des images
Les images utilisées pour la page OWA sont toutes enregistrées dans le dossier Ressource.
Il suffit de remplacer les images existantes par celles souhaitée en les renommant avec le même nom et en les recardant à la bonne taille (en pixels).







0 commentaires