Grafana (https://grafana.com/) est une solution de Dashboard open source particulièrement souple et ouverte grâce a de nombreux plugin et data source intégrables.
Dans cet exemple nous allons ajouter l’accès a une base sql SCOM en tant que Data Source et créer un Dashboard des alertes.
Dans la zone Configuration de l’interface Grafana nous selectionnons “Data Sources”
Clic sur “Add data source”
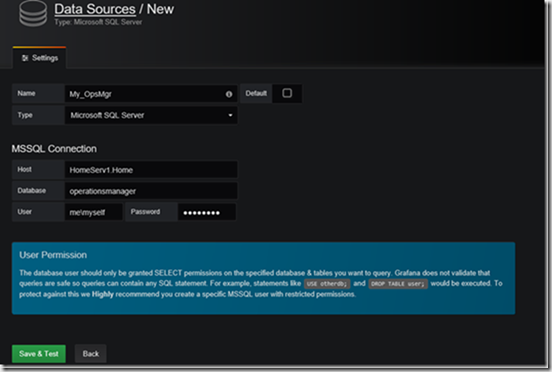
On renseigne un nom
On selectionne le Type “Microsoft SQL Server”
On renseigne le nom de l’instance, la base et le compte d’acces.
Clic sur “Save and Test”
Dans la zone “Create” de Grafana, on selectionne “Dashboard”
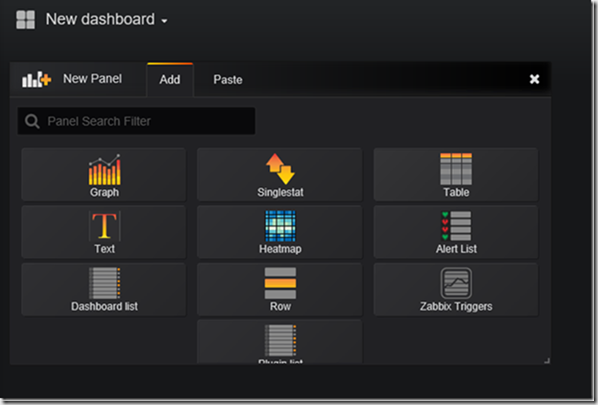
On ajoute maintenant au Dashboard, un panel qui sera en fait une brique du dashboard.
On sélectionne le modèle “Table”
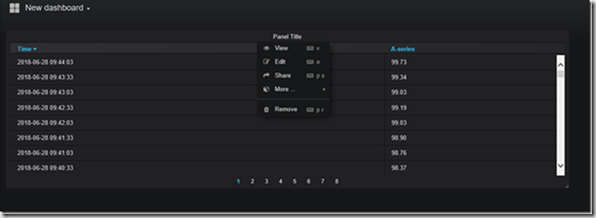
On clique sur “Panel Title” en haut du tableau et on sélectionne “Edit”
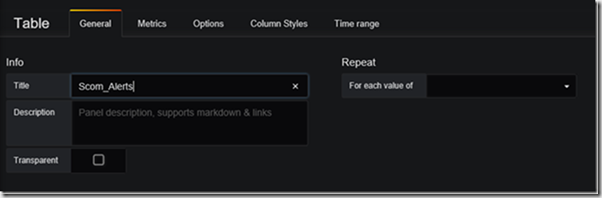
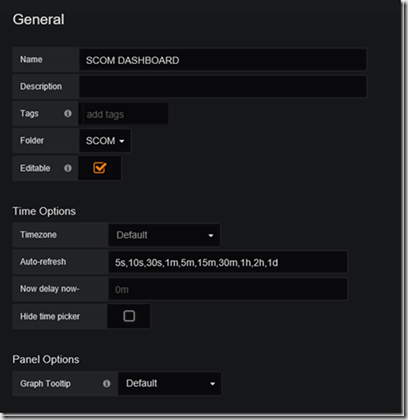
Dans l’onglet “General”, Dans Title, on renseigne un nom.
On se positionne sur l’onglet “Metrics” et on selectionne dans “Data Source” la source de donnée.
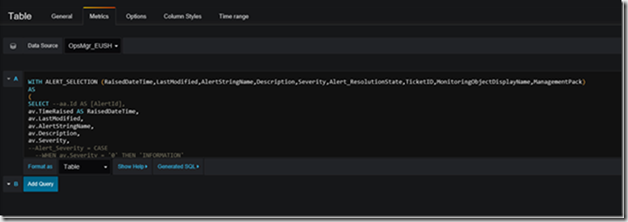
Dans le champ de la première Query (A), on colle le code sql correspondant a une sélection des alertes non closes (fichier sql ci-dessous)
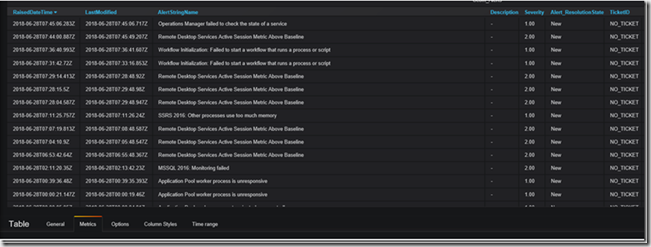
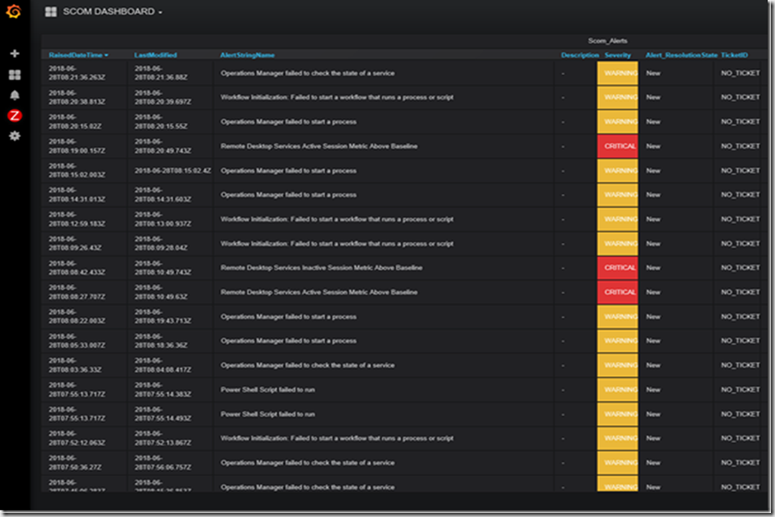
Les données sont immédiatement affichées.
on va maintenant effectuer quelques configuration de formatage.
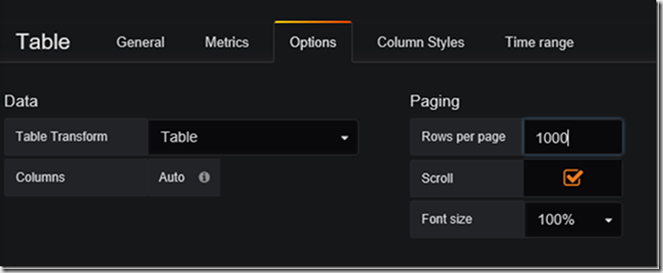
Dans l’onglet “Options” on augmente le champs “Rows per page” a 1000 pour eviter d’avoir trop de pages.
La colonne Severity nous affiche deux decimale apres la virgule. Inutile dans notre cas car cette valeur correspond a des codes de severité (0,1,2)
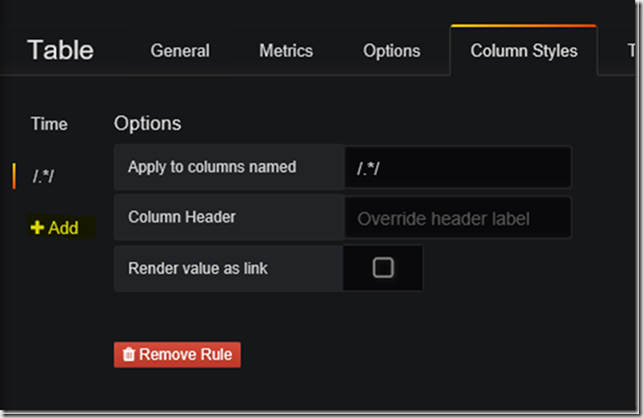
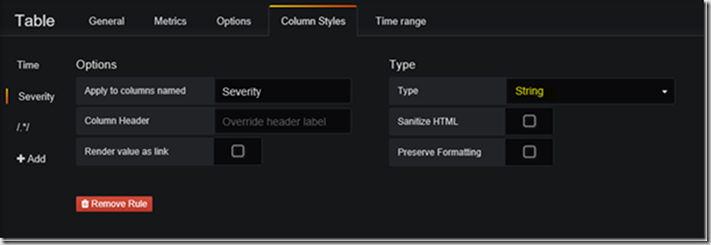
Pour cela, dans l’onglet “Column Styles”, on ajoute une règle (+Add)
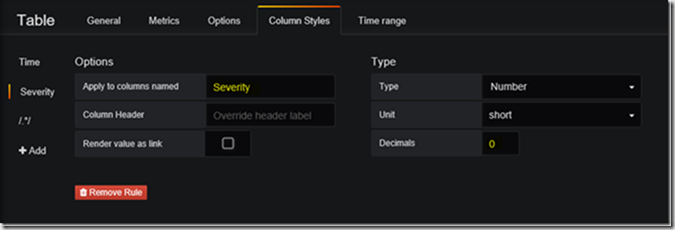
On selectionne dans “Apply to Columns named” la colonne Severity (au passage, notre règle prend le nom de la colonne sélectionnée)
Et on positionne le champ “Decimals” a 0.
Tres bien, mais il serait plus parlant d’avoir les noms de séverité correspondant a ces codes…
On positionne le champ “Type” a String
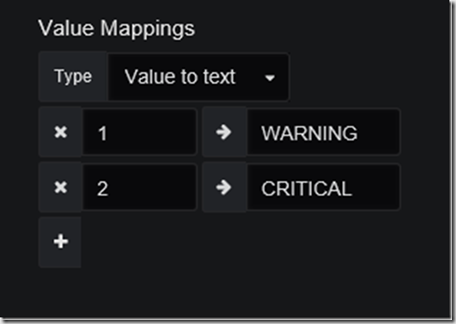
Et on fait correspondre a chaque code, la valeur adéquate.
Tres bien. Et pour parfaire ce formatage, on va ajouter un peu de couleur…
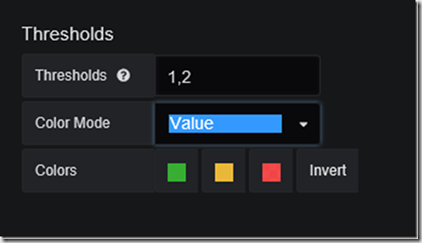
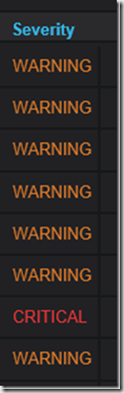
Dans le champ Threshold, on va definir que les alertes de séverité 1 prennent une couleur orange (WARNING), et les alertes de séverité 2 une couleur rouge (CRITICAL).
NB: L’ordre des couleurs suit l’ordre des seuils (Threshold), séparés par une virgule.
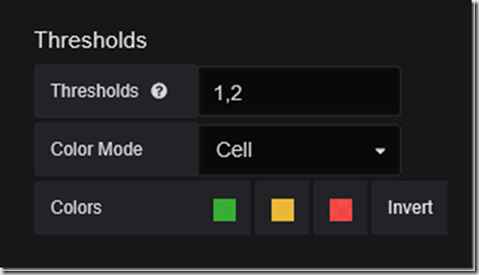
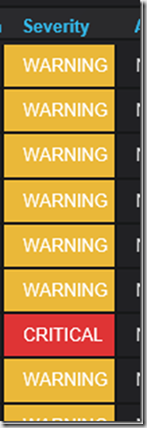
Et l’on peut appliquer ce formattage de couleur a la celulle, en selectionnant la valeur Cell dans le champ “Color Mode”
N’oublions pas de sauvegarder notre dashboard en haut a droite de l’interface Grafana
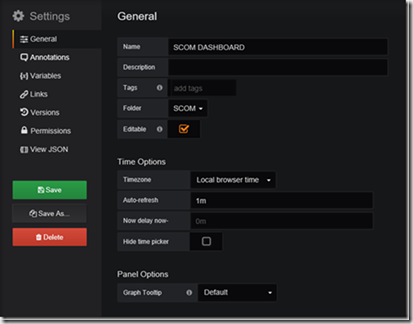
Dernier petit réglage pour que notre dashboard se rafraichisse automatiquement
On clique sur les settings du dashboard en haut a droite de l’interface Grafana
On positionne la Time Zone a celle du navigateur (Local browser time) et l’auto-refresh a 1m (1 minute).
On sauvegarde ces réglages via le bouton Save.































0 commentaires