Contexte
Cet article a pour objectif de fournir les principales commandes PowerShell afin de créer un rapport, qui, exécuté avec une tâche planifiée, permet de générer automatiquement un rapport HTML envoyé par mail.
Dans cette série de deux articles, nous verrons comment créer deux scripts PowerShell qui permettent de remonter les principales informations pour :
-
Une liste d’un ou plusieurs serveurs HYPER-V,
-
Les machines virtuelles présentes sur un ou plusieurs serveurs HYPER-V.
Compatibilité :
Les scripts présentés dans cette série ont étés testés sur :
-
HYPER-V pour Windows Server 2012R2
-
HYPER-V pour Windows Server 2012
Dans ce premier article nous verrons les principales commandes à maitriser pour générer un rapport HTML à l’aide de PowerShell, ce prérequis est commun aux scripts de rapport des VMs ainsi qu’au script de rapport des Hyperviseurs.
Générer un rapport HTML en utilisant PowerShell
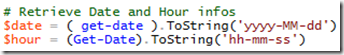
Afin de mieux nommer le fichier HTML l’idéal est de récupérer dans des variables la date et l’heure afin nommer le fichier de manière unique lors de chaque exécution :
Pour ajouter le code HTML depuis PowerShell, j’utilise la même variable tout au long du code dans laquelle le code HTML est ajouté à l’aide de l’operator “+=”. Une fois le script terminé, la variable contenant le code HTML est écrite vers le fichier HTML créé.
La ligne suivante permet de créer le fichier HTML vide sur lequel le code HTML vas être écrit :
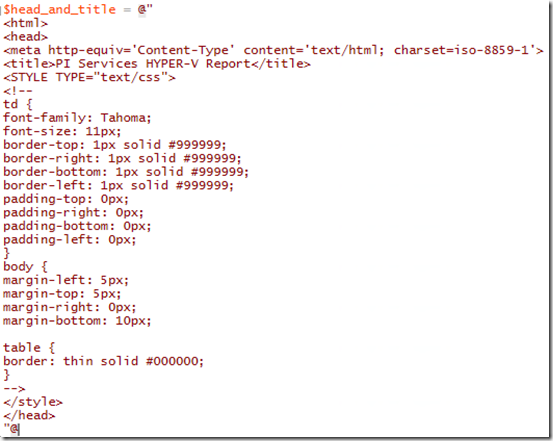
Une fois le fichier HTML créé, il faut – comme pour toute page HTML – commencer par ouvrir les principales balises (html, head) ainsi que préciser l’encodage utilisé. On peut également en profiter pour définir le style désiré pour certaines balises types, ce qui évite d’avoir à préciser les mêmes éléments lors de l’utilisation de ces balises :
On peut remarquer l’utilisation de l’expression @ » et de « @ qui nous permettent pour une variable au format string d’utiliser plusieurs lignes, ce qui permet d’avoir un code HTML correctement agencé.
Afin d’ajouter le contenu de la variable dans le fichier HTML, il faut utiliser la commande “Add-Content” :
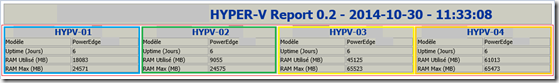
Maintenant que le début du fichier HTML est créé, le script doit maintenant récupérer les informations que l’on souhaite faire apparaitre dans le rapport HTML (nous verrons ce point dans la partie suivante de ce post) dans des tableaux que l’on génère au fur et à mesure dans une boucle qui parcoure toutes les ressources (VM ou Hoster) à interroger afin de créer ce type de vue :
Le rapport présenté ci-dessus contient 4 tableaux des ressources qui sont regroupés dans un tableau pour des raisons d’affichage.
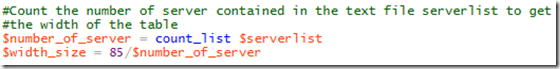
Afin de maitriser la taille en largeur des tableaux HTML des ressources, on commence par récupérer le nombre de tableau que l’on va générer que l’on divise par la taille du bloc. De cette manière, les tableaux des ressources auront la même taille :
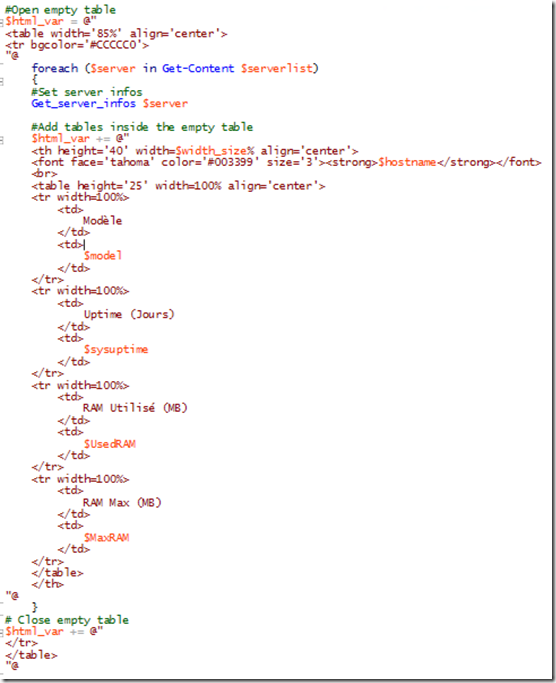
La génération des tableaux des ressources est faite à l’aide d’une boucle qui va pour chaque machine de la liste récupérer ses informations puis créer un tableau pour chaque ressource. Avant la boucle, un tableau vide est créé, il faut bien veiller à fermer ce tableau après la sortie de la boucle :
Conclusion
Dans cet article, nous avons vu comment faire à l’aide de PowerShell pour générer des rapport HTML.
Le plus important est de bien maitriser l’ordre de génération du code HTML de manière à ce que les balises respectent les règles du format HTML.
Dans l’article suivant, nous verrons comment récupérer les principales informations pour une VM et un hôte HYPER-V afin de les ajouter aux tableaux composant le rapport HTML.






0 commentaires